티스토리 반응형 스킨 #2의 사이드바 '링크' 메뉴에서 이메일 링크 걸기 : mailto 태그

티스토리의 기본 제공 스킨인 '반응형스킨 #2'에서는 사이드바에 링크를 걸어둘 수 있는 공간이 있다.
이 공간에 링크를 걸어두고 싶다면 블로그 관리 페이지에서 간단하게 설정할 수 있다.

위처럼 링크를 설정하고 나면 자동으로 사이드바에 'GITHUB'이라는 텍스트가 추가된 것을 볼 수 있다. 텍스트를 클릭하면 해당 링크로 이동한다.
하지만 링크 메뉴 아래에 'E-MAIL' 텍스트를 추가하고, 해당 텍스트를 클릭하였을 때 메일 전송창이 뜨도록 하려면 어떻게 해야 할까?
mailto 태그
html에 대해 아는 것이라곤 교양 수업으로 1~2주 배운게 전부이기 때문에 정확한 정보가 아닐 수 있습니다. 해당 정보는 인터넷에 떠도는 정보들을 저 나름대로 이해한 것입니다.
html 에서는 mailto 태그를 제공한다.
mailto는 하이퍼링크를 걸어주는 <a>태그의 href 속성 값으로 사용할 수 있다. 이 링크를 클릭하면 사용자의 컴퓨터에 깔려 있는 메일 클라이언트가 실행된다.
아래는 mailto 태그의 사용법이다.
<a href="mailto:이메일주소"> 링크걸릴 텍스트 </a>
html 코드 수정하기
티스토리의 블로그 관리 페이지에서 꾸미기 → 스킨편집 → html 편집으로 들어가면 html과 css 코드를 수정할 수 있다.
html 코드에서 Ctrl + F 로 '링크' 라고 검색하면 아래와 같은 코드를 찾을 수 있다.

(정확하진 않지만)
위 코드를 나름대로 이해해보자면,
<s_sidebar_element>는 사이드바의 요소들을 구분한 것이다. <s_sidebar_element> 와 </s_sidebar_element> 사이에 하나의 요소가 들어온다. 해당 코드는 '링크' 요소가 들어있는 것이다.
110 라인의 <li>태그는 리스트 요소를 나타내는 태그이다. href 뒤에 나오는 "" 은 잘 모르겠지만 아마 블로그 관리자 페이지에서 등록한 링크 주소에 접근한다는 의미일 것이다. 그리고 클래스가 지정되어 있고, target = "_blank" 이기 때문에 새로운 페이지에서 링크를 연다.
110 라인에 링크된 링크들과 같은 위치에 mailto를 사용한 링크를 걸면 원하는 결과대로 링크가 걸릴 것이다.

관리자 페이지에서 등록한 링크들보다 'E-MAIL'가 먼저 나왔으면 했기 때문에 기존에 있던 <a> 태그보다 앞쪽에 추가해 주었다.
만약 112라인과 113라인 사이에 문장을 위치시키면, 관리자 페이지에서 등록한 링크들이 나온 후 마지막에 메일 링크가 나온다.
저장을 해주고 블로그로 돌아오면
 |
 |
이메일 링크 텍스트가 잘 생성이 되어있는 것을 볼 수 있다!
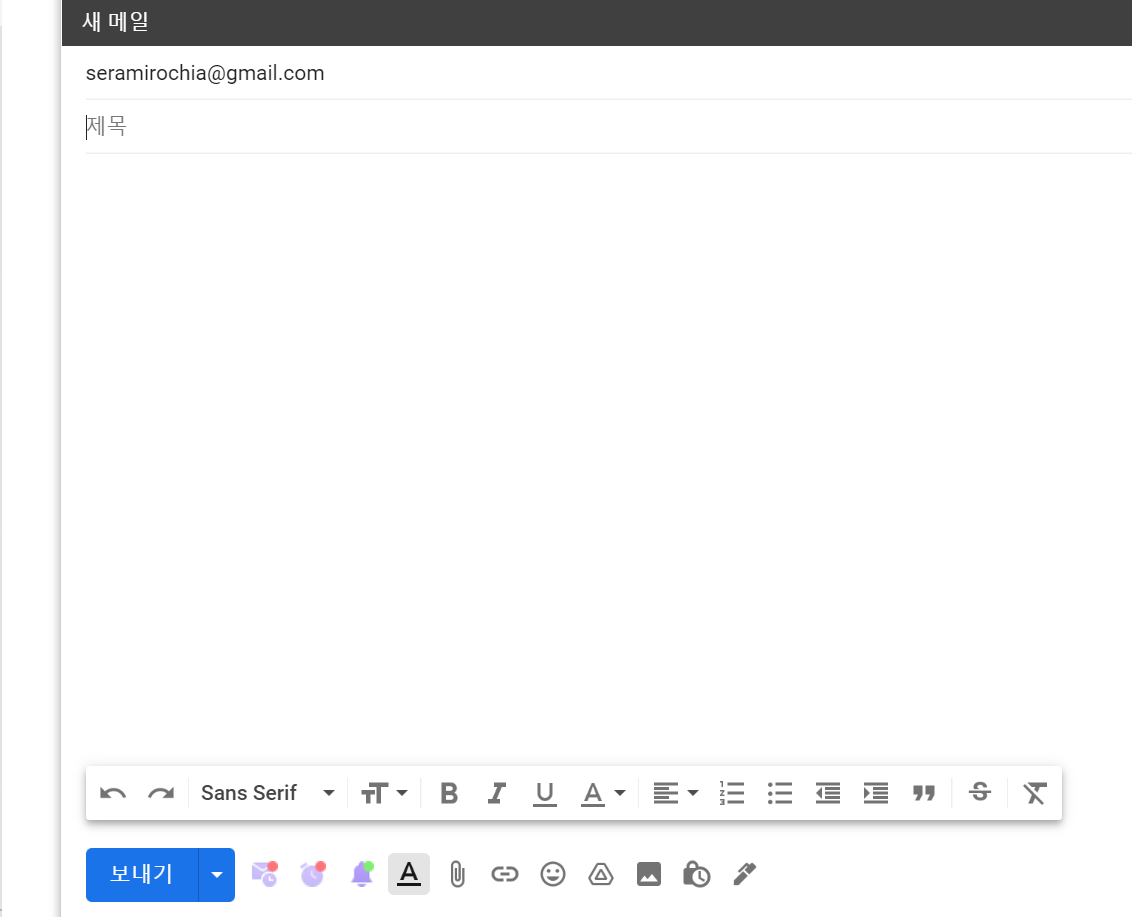
'E-MAIL' 텍스트를 클릭하면 새로운 창에서 메일전송페이지가 뜬다. 아마 크롬에서 열었기 때문에 Gmail로 연결이 된 것 같다.
엣지에서는 Gmail로 연결이 잘 되었는데, 다른 브라우저에서도 잘 작동하는지는 모르겠다... 😅
