모든 UI 오브젝트는 Canvas 오브젝트의 자식 오브젝트여야 한다.
Canvas는 EventSystem 오브젝트를 이용하여 메시징 시스템을 지원한다. 따라서 EventSystem이 꼭 필요하다.
Draw order of elements
캔버스의 UI 요소는 하이어라키창에 등록한 것과 동일한 순서로 배치된다. UI의 앞,뒤 배치를 바꾸려면 하이어라키 창에서 UI 오브젝트의 순서를 바꾸면 된다.
또한 Transform 컴포넌트의 매소드를 사용해 스크립트에서 순서를 변경할 수도 있다. (SetAsFirstSibling, SetAsLastSibling, and SetSiblingIndex)
Render Modes
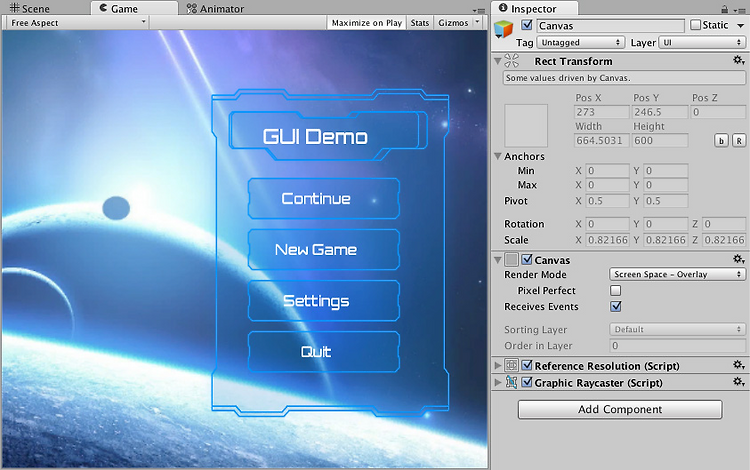
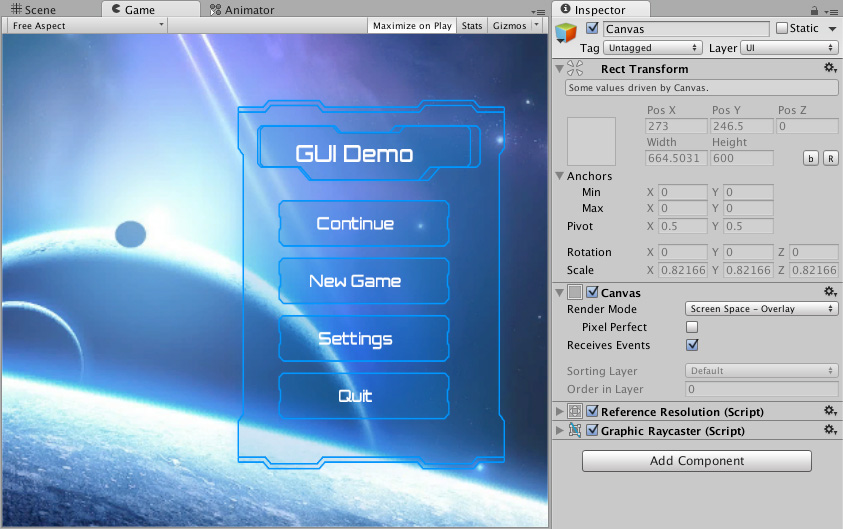
(1) Screen Space - Overlay
씬(scene)의 맨 위에 렌더링된 화면에 UI 요소를 배치한다. 화면 크기가 조정되거나 해상도가 변경되면 캔버스가 이에 맞게 자동으로 크기를 변경한다.

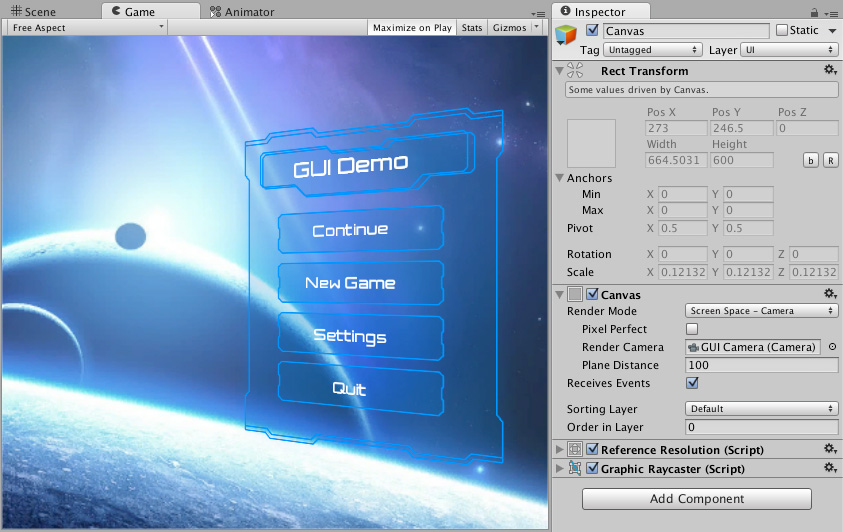
(2) Screen Space - Camera
캔버스가 지정된 카메라 앞에 지정된 거리에 배치된다. UI 요소는 이 카메라에 의해 렌더링되며, 즉 카메라 설정이 UI의 모양에 영향을 미친다는 의미이다.
Camera가 Perspective로 설정된 경우 UI 요소가 Perspective로 렌더링되며, Perspective distortion의 양은 Camera Field of View(카메라 시야)에서 제어할 수 있다.
화면 크기가 조정되거나, 해상도가 변경되거나, 카메라 플래텀이 변경되면 캔버스도 그에 맞게 자동으로 크기가 변경된다.

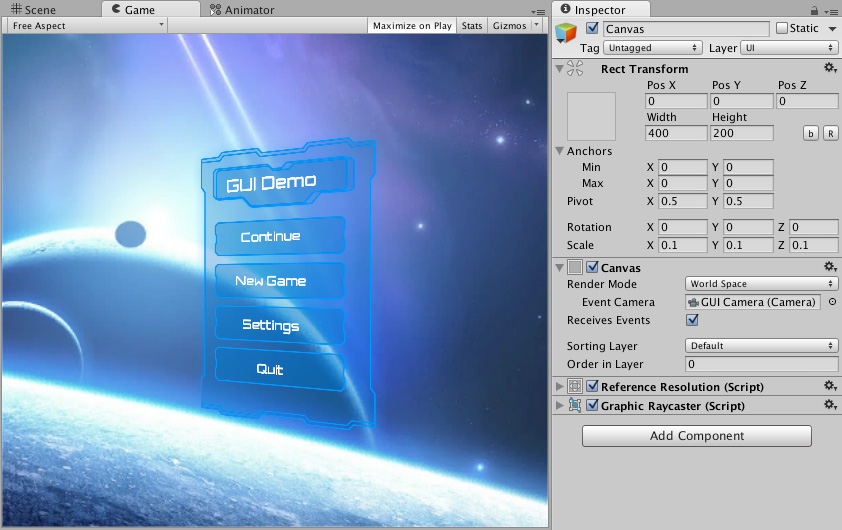
(3) World Space
이 렌더링 모드에서, 캔버스는 씬(scene)의 또 다른 개체로 작동한다.
Canvas의 크기는 Rect Transform을 사용하여 수동으로 설정할 수 있으며, UI 요소는 3D 배치를 기반으로 장면의 다른 물체 앞이나 뒤에 렌더링된다.
이것은 World의 일부분이 되어야 하는 UI에 사용하며, "diegetic interface"라고도 한다.